Paragraph Headers
Using headers summarized
"Users appreciate chunked text content. It helps avoid walls of text, which can appear intimidating or time-consuming. Chunking enables easy skimming — users’ preferred method of reading online." –Nielsen Norman Group
"When stepping down through headings, skipping levels should be avoided. That means that an <h1> is followed by an <h1> or <h2>, an <h2> is followed by a <h2> or <h3> etc. When stepping up through headings it is perfectly legitimate to skip any number of levels." –W3C
"We recommend down-style typing (capitalize only the first word and any proper nouns) for your headlines, subheads, and text. Down style is more legible because as we read we primarily scan the tops of words..." –Web Style Guide
Definition and appearance
Our website has six types of paragraph headers from large to small. In web parlance, they are referred to as h1, h2 etc. We also have another style of text called "Large Text" which you can use as a sub-header at the top of your page. Here they are:
Header 1
Large Text
Header 2
Header 3
Header 4
Header 5
Header 6
The header of your webpage is automaticaly there already. You will never want another h1 on your page.
Think of paragraph headers as going from
- general to specific or
- most important to least important.
Here is an example for a webpage called "Where I Live":
WHERE I LIVE
My location in the universe
Earth
Earth is my home planet. I like it here because...
North America
There are seven continents on Earth and mine is called North America. It's cool because...
United States
North America contains three countries. I live in the one called "United States of America". It's great because...
Washington State
The USA has fifty "states" and mine is called Washington. It has a wet side and a dry side...
King County
There are thirty-nine counties in Washington State, but mine is called King county...
Using headers is important
Here is why you need to use paragraph headers:
- Search engines use the them to categorize the importance of information on a webpage.
This can impact enrollment by making it harder or easier for people to find a program or area of study on our website or in a google search. It will also improve how well the search box performs on our website. - Screenreaders use the them to jump through a webpage’s sections.
We are required by federal law to make our website accesible. Proper use of headers is one step toward compliance, but more importantly, towards helping the visually impaired. - Web visitors scan them to see what content they’ll find in a particular section of
a page
Research by experts in website usability has found that the vast majority of netizens scan rather than read. If you don't bear this in mind, your audience's eyes will roll right off your page.
Using the same header twice
Except for an h1, it's ok to use the other headers more than once on a page. Here is a demonstration using the example from above:
Where I Live
My location in the universe
Earth
Earth is my home planet. I like it here because...
North America
There are seven continents on Earth and mine is called North America. It's cool because...
United States
North America contains three countries. I live in the one called "United States of America". It's great because...
Canada
Canada is the northern most county in North America. It has many features like...
Mexico
Mexico is the southern most country in North America. It is well known for...
The three countries of North America are of equal significance, so they receive the same header level. That example goes sequentially from an h1 down to an h4. To optimize our pages for search engines and assistive technologies, please stay in sequence; for example, don't skip from an h2 to an h4.
Capital letters or lowercase?
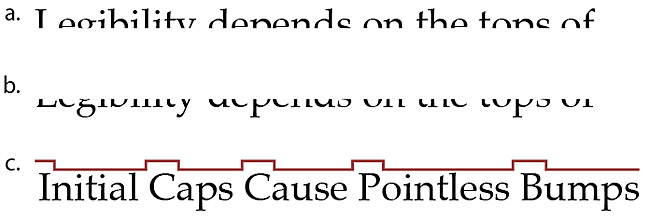
Write your headers in "sentence case" as opposed to using capital letters as you would in a book title. This means only the first word and any proper nouns get capitalized.
Not only do readers on the web simply scan pages, but reading, itself, involves scanning the shapes of words and sentences. Notice how easy it is to read the tops of words compared to the bottom:

Source: http://webstyleguide.com/wsg3/8-typography/5-typographic-emphasis.html